M5StackCore2でHellowWorldを始めよう
M5StackCore2とは
M5StackCore2は中国のIT企業が開発した開発マイコンモジュールです。約5cm×5cmの小さなモジュールにWiFi、Bluetooth通信が標準でサポートされており、タッチパネル、内蔵の振動モータも付いています。とにかくギッシりと色々なものが詰まった高機能デバイスです。以下簡単に仕様を記載します。
| MCU | ESP32-D0WDQ6-V3 (Bluetooth、WiFi搭載) |
| メモリ | 16M Flash、8M SPRAM |
| 電源 | 5V(800mA) |
| ハードウェア | スピーカー、電源LED、振動モーター、RTC、I2Cアンプ、タッチスクリーン、電源、リセット |
| センサー | 6軸IMU搭載 |
| ストレージ | microSDカードスロット(最大16GB) |
| バッテリー | リチウムイオンバッテリー内蔵(3.7V、390mA) |
| 入出力 | インターフェース:M-Busソケット、ピン |
| 開発環境 | UIFlow、MicroPython、Arduino |
| 本体重量 | 52g |
| 本体外寸 | 54mm × 54mm × 16mm |
外観



M5StackCore2を動かしてみよう
さっそくM5StackCore2を動かしてみましょう。今回用意するものはこちらです。
用意するもの
| 名称 | 個数 | 備考 |
| M5StacckCore2 | 1個 | スイッチサイエンスにて購入 |
| Windows10 ノートパソコン | 1台 | |
| USBケーブル(Type-C) | 1本 | 社内在庫 |
| Arduino IDE(ソフトウェア) | – | Arduino |
HellowWorldを実行
HellowWorldを実行するにあたり以下の手順で進めます。
- PCとM5StackCore2をUSBケーブルでつなぐ(パソコンがM5StackCore2を正しく認識しない場合はドライバーをインストールします)
- Arduino IDEで各種設定を行う
- Arduino IDEでスケッチを作成
- Arduino IDEからM5StackCore2へ書き込み
PCとM5StackCore2をUSBケーブルでつなぐ
PCとM5StackCore2をUSBケーブル(type-C)で接続してみます。
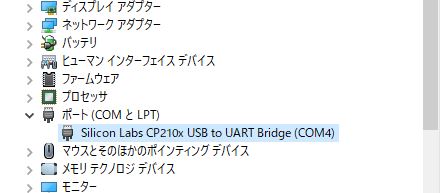
デバイスマネージャでパソコンがM5StackCore2を認識しているかどうかを確認します。認識している場合は以下ように「ポート」に認識しているCOMXが表示されます。

上記様に認識しない場合はUSBドライバーをインストールします。以下手順となります。
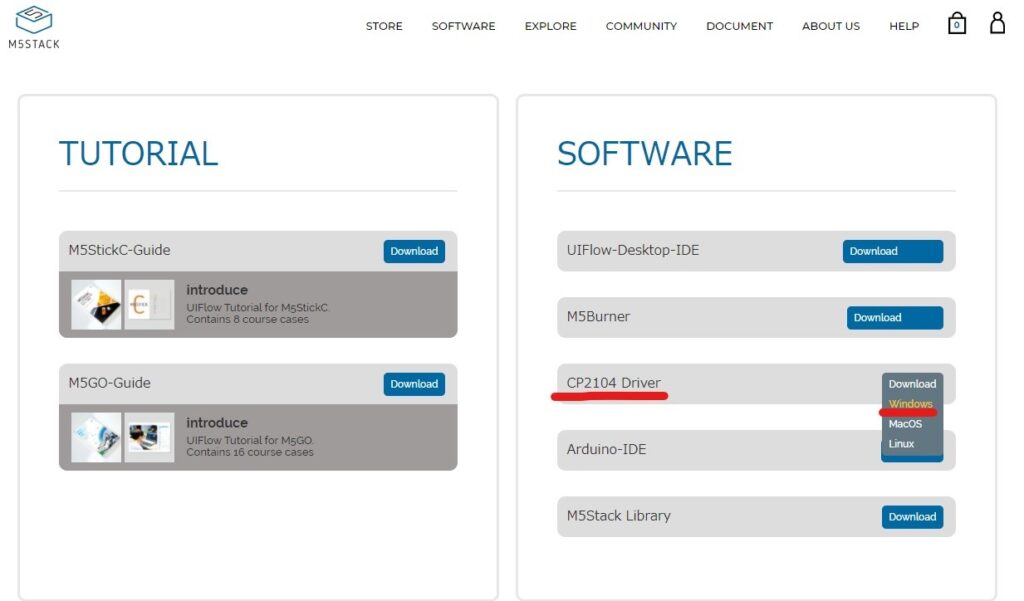
M5Stackのこちらのダウンロードページから「CP2104 Driver」のDownloadをクリックして今回はWindows10のパソコンなのでWindowsを選択します。

「CP210x_VCP_Windows.zip」をダウンロードしますので、zipファイルを解凍後、「CP210xVCPInstaller_x64_v6.7.0.0.exe」(※64bitマシンの場合)を実行してインストールしてください。インストールは特に選択肢はなく画面の通り進めてもらえればドライバーがインストールできます。
インストールが無事完了したら、再度USBケーブルを繋げなおして、改めてドライバーマネーキャーを確認してCOMXが認識されていることを確認してください。
Arduino IDEで各種設定を行う
ESP32のボードマネージャーを追加する
Arduino IDEを起動します。
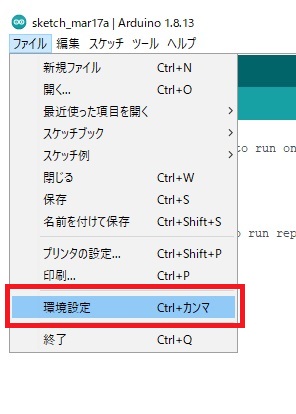
「ファイル」>「環境設定」を選択し環境設定画面を開く

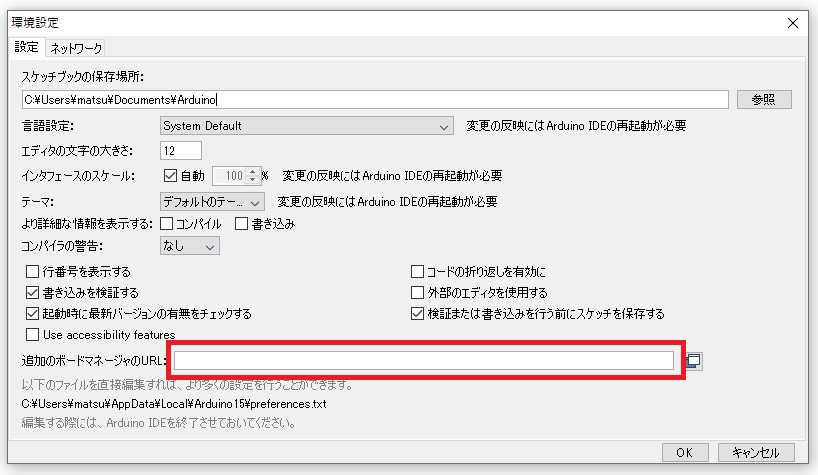
「追加のボードマネージャーのURL」の入力欄に以下のURLを入力して「OK」ボタンを押下する。

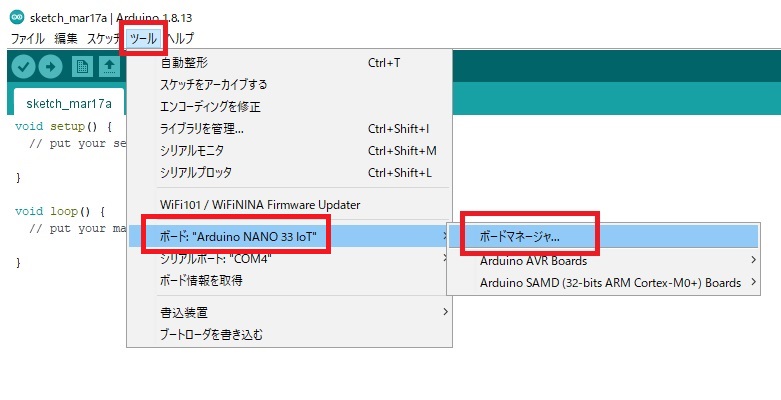
https://raw.githubusercontent.com/espressif/arduino-esp32/gh-pages/package_esp32_index.json続いてメニューの「ツール」>「ボード」>「ボードマネージャー」をクリックしてボードマネージャーの画面を開きます。

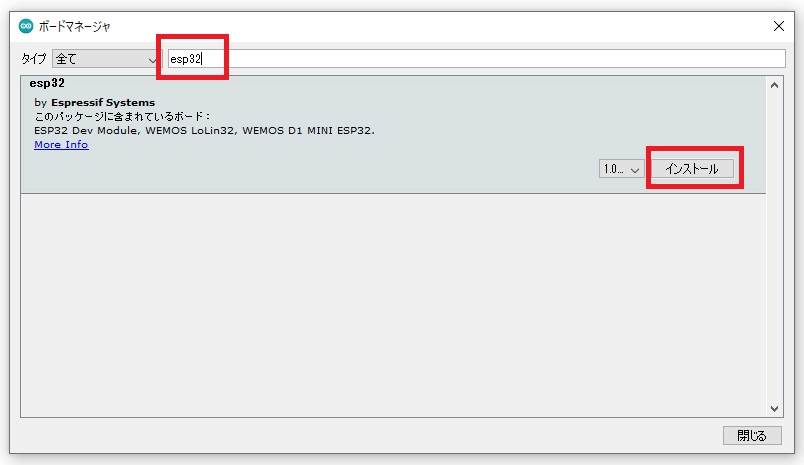
検索欄に”esp32”を入力して絞り込みを行い、「esp32」のボードをインストールします。

M5StackCore2のライブラリを追加する
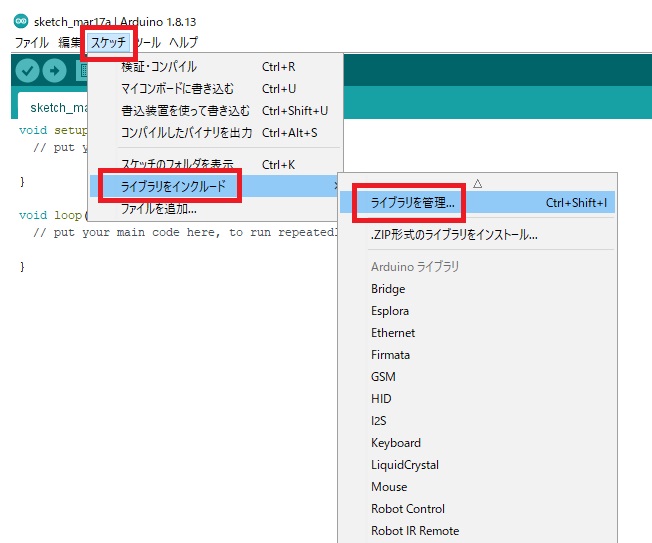
「スケッチ」>「ライブラリをインクルード」>「ライブラリを管理」を選択しライブラリマネージャーを開く

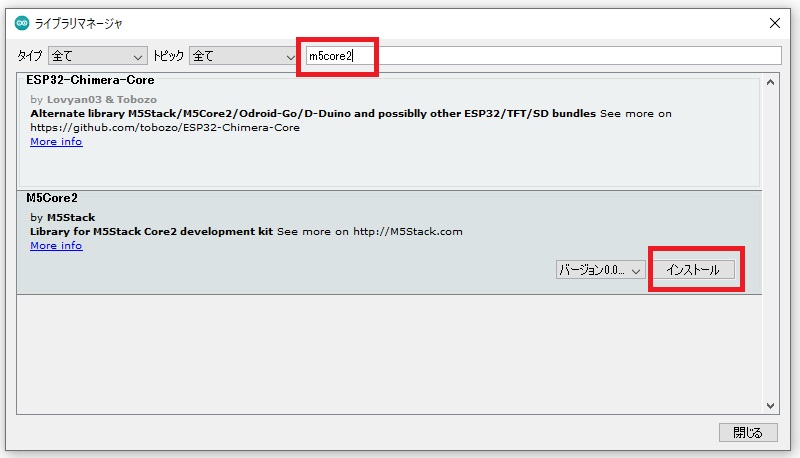
検索欄に”m5core2”を入力して絞り込みを行い「M5Core2」をインストールする

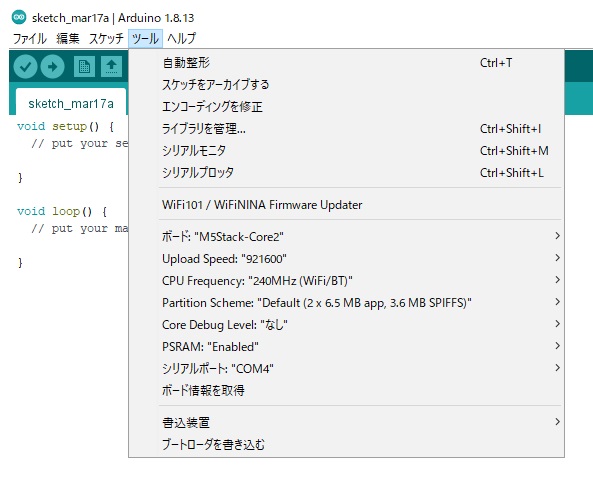
ツールより各種設定を定義する
「ツール」>「ボード」は「esp32 Arduino」>「M5Stack-Core2」を選択し、シリアルポートはPCとM5StackCore2をUSBケーブルで接続した際のデバイスマネージャーのCOMXに合わせます。(今回はCOM4です)以下の設定に合わせます。

以上でプログラムを書き込むまでの各種設定は完了です。
スケッチの書き込み
最後にスケッチ(プログラム)を作成しM5StackCore2本体に書き込みます。
今回のプログラムではM5StackCore2のLCDディスプレイに「Hellow World」の文字を表示させてみます。
プログラムは以下になります。
#include <M5Core2.h>
void setup() {
M5.begin();
M5.Lcd.setTextSize(4);
M5.Lcd.print("Hello World!!");
}
void loop() {
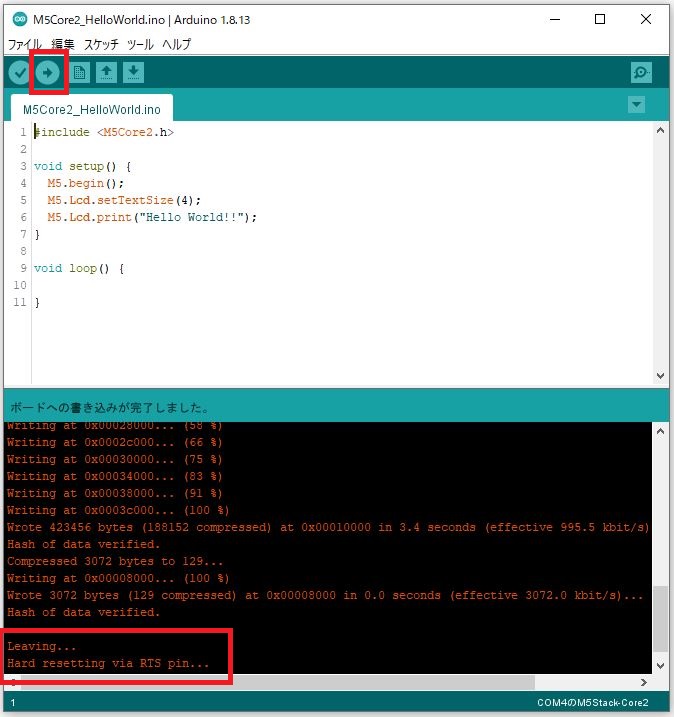
}上記のようなスケッチを作成して下の画面の➡矢印のアイコンをクリックします。アイコンをクリックすることでプログラムのビルドと書き込みを行います。
プログラムの書き込みが正常に完了した場合は「Leaving…」の文字が表示されます。

実行結果

工場出荷状態へ戻すには
M5StackCore2にプログラムの書き込みを行っていく中で、元に戻したい時があると思います。(あのリッチな画面を見て改めて動作を確認したい時がありました。)
そのような時の為に、工場出荷状態へ戻す方法があります。方法はいくつかあるのですが、その中の1つをご紹介します。
以下のgithubから「Core2_Factory_test」の「Core2_Factory_test.ino」のスケッチを書き込むと工場出荷状態に戻すことができます。
https://github.com/m5stack/M5-ProductExampleCodes/tree/master/Core/M5Core2/Arduinoまとめ
今回はM5StackCore2のHellow Worldということで、M5StackCore2を動かすための事前にすべきArduino IDEの各種設定からスケッチの書き込みまでを簡単ではありますがまとめました。M5Stackでは様々な入力センサーや出力モジュールが豊富にそろっています。M5StackはIoTに初めて触れるには簡単で安価に体験できます。是非お試しください。

